Unique Tips About How To Keep A Web Page Centered

You can upload your minidump files.
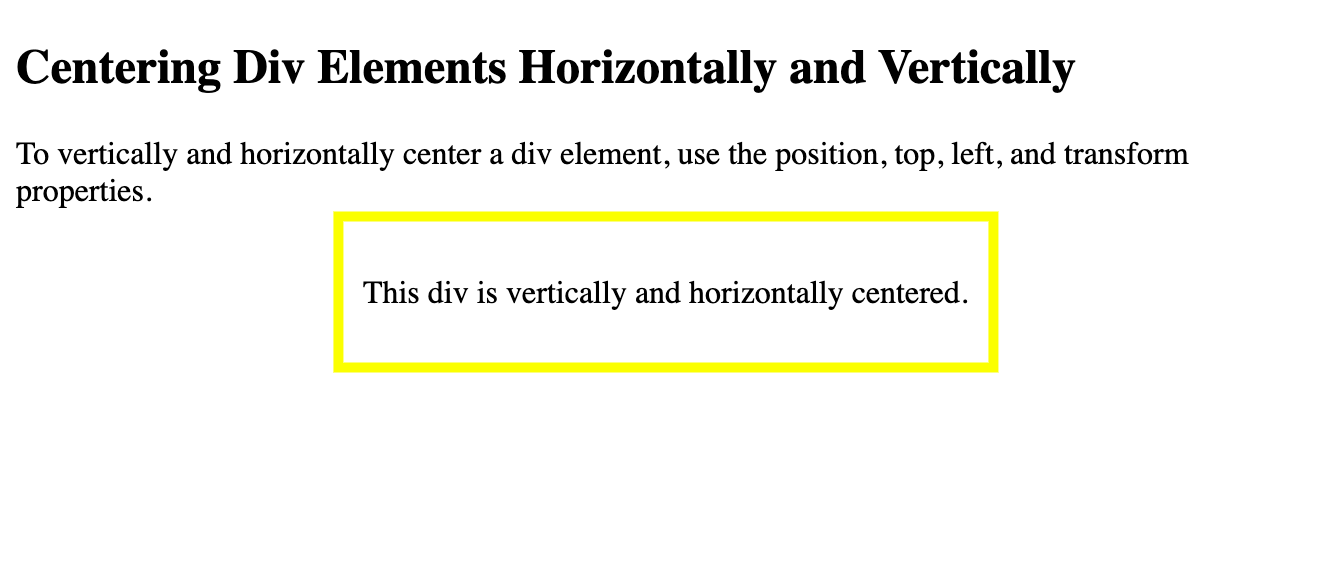
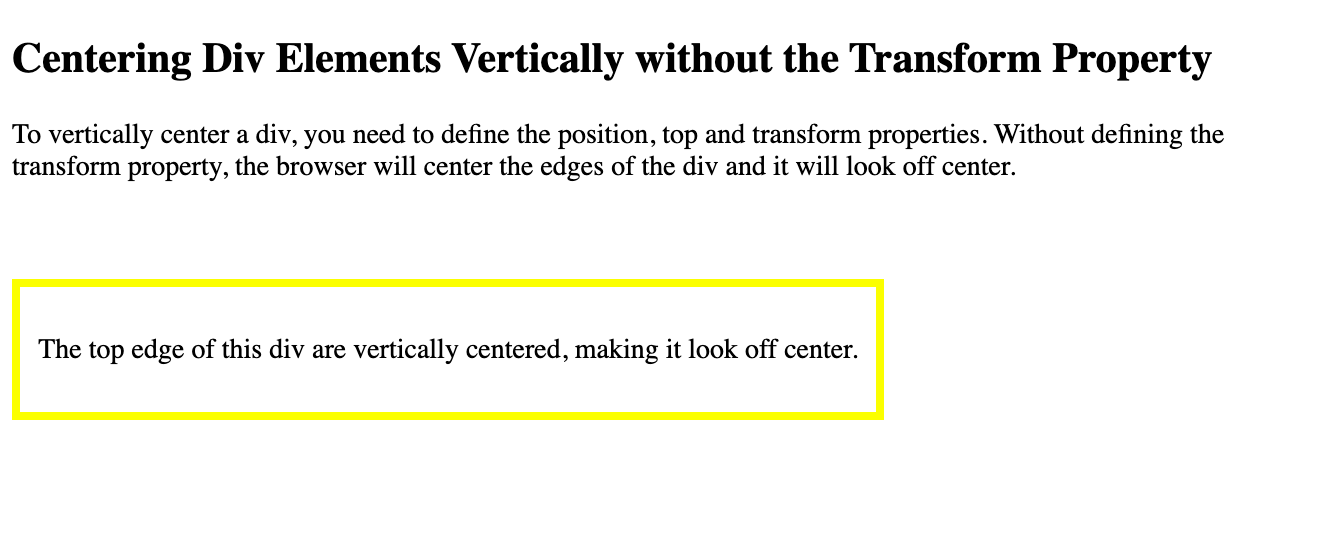
How to keep a web page centered. In html, we use the <<strong>center</strong>> tag to combine. A common width many websites use is 960px. Also please provide us the screenshot of the issue:
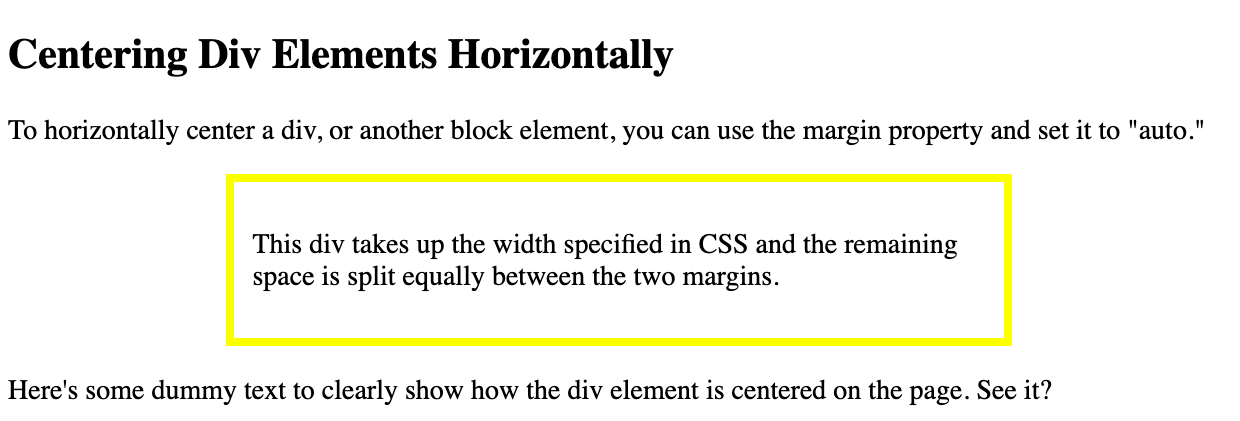
Style to a block element to center it. I would suggest you to drag and center the window of the webpage and check if it helps. To align your html content to the left or right, you would replace center with left or right.
But we know that image tags are inline, not block elements so we have to assign a display: In html, we use the <<strong>center</strong>> tag to combine.how to center web page content using css: Style to a block element to center it.
Know the best ways to avoid being scammed. 2 create the basic html skeleton of the website. Gigabyte control center (gcc) is an unified software platform across a variety of gigabyte products.
If you’re not 100% certain of the source of the call, email or text, then hang up the phone, don’t click on the link in the email and. But we know that image tags are inline, not block elements so we have to assign a display: The above code is the basic syntax when we use it to create the web pages if the data is to be aligned through the web page’s centre position.